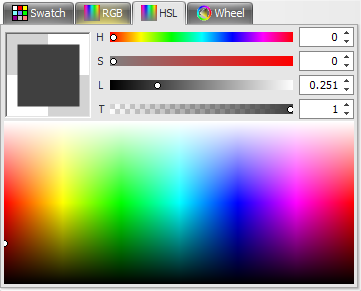
The HSL (Hue-Saturation-Luminosity) editor is shown below.
H( Hue ) Drag the  slider to change the Hue. You can enter a value between 0 and 360.
slider to change the Hue. You can enter a value between 0 and 360.
S( Saturation ) Drag the  slider to change the Saturation. You can enter a value between 0 and 1.
slider to change the Saturation. You can enter a value between 0 and 1.
L( Luminosity ) Drag the  slider to change the Luminosity. You can enter a value between 0 and 1.
slider to change the Luminosity. You can enter a value between 0 and 1.
T(Transparency) Drag the transparency slider  to the left to increase the transparency of the color and drag the slider to the right to reduce the transparency. You can also enter the transparency in the
to the left to increase the transparency of the color and drag the slider to the right to reduce the transparency. You can also enter the transparency in the box. The transparency value is between 0 and 1 where 0 is totally transparent.
box. The transparency value is between 0 and 1 where 0 is totally transparent.

Background
HSL is a common cylindrical-coordinate representation of points in an RGB color model. The representation rearrange the geometry of RGB in an attempt to be more intuitive and perceptually relevant than the Cartesian (cube) representation. Developed in the 1970s for computer graphics applications, HSL is used today in color pickers, in image editing software, and less commonly in image analysis and computer vision.
HSL stands for hue, saturation, and lightness, and is often also called HLS.
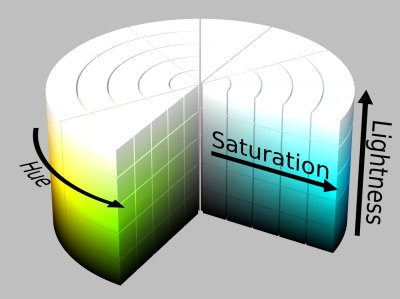
In the cylinder, the angle around the central vertical axis corresponds to "hue", the distance from the axis corresponds to "saturation", and the distance along the axis corresponds to "lightness", "value" or "brightness". Because HSL is a simple transformation of device-dependent RGB models, the physical colors they define depend on the colors of the red, green, and blue primaries of the device or of the particular RGB space, and on the gamma correction used to represent the amounts of those primaries. Each unique RGB device therefore has a unique HSL space to accompany it, and numerical HSL or HSV values describe a different color for each basis RGB space.
This representations is used widely in computer graphics, and one or the other of them is often more convenient than RGB, but both are also criticized for not adequately separating color-making attributes, or for their lack of perceptual uniformity. Other more computationally intensive models, such as CIELAB or CIECAM02 better achieve these goals.
Basic principle
HSL has cylindrical geometries (see below), with hue, their angular dimension, starting at the red primary at 0°, passing through the green primary at 120° and the blue primary at 240°, and then wrapping back to red at 360°. In each geometry, the central vertical axis comprises the neutral, achromatic, or gray colors, ranging from black at lightness 0 or value 0, the bottom, to white at lightness 1 or value 1, the top. In both geometries, the additive primary and secondary colors – red, yellow, green, cyan, blue, and magenta – and linear mixtures between adjacent pairs of them, sometimes called pure colors, are arranged around the outside edge of the cylinder with saturation 1; in HSL they have lightness ½. In HSL, both tints and shades have full saturation, and only mixtures with both black and white – called tones – have saturation less than 1.

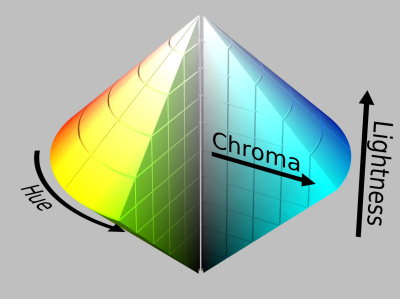
If we plot hue and HSL lightness against chroma rather than saturation, the resulting solid is a bicone or cone, respectively, not a cylinder. Such diagrams often claim to represent HSL directly, with the chroma dimension deceptively labeled "saturation".
Because these definitions of saturation – in which very dark (in both models) or very light (in HSL) near-neutral colors, for instance  or
or  , are considered fully saturated – conflict with the intuitive notion of color purity, often a conic or bi-conic solid is drawn instead, with what this article calls chroma as its radial dimension, instead of saturation. Confusingly, such diagrams usually label this radial dimension "saturation", blurring or erasing the distinction between saturation and chroma. As described below, computing chroma is a helpful step in the derivation of each model. Because such an intermediate model – with dimensions hue, chroma, and HSV value or HSL lightness – takes the shape of a cone or bicone, HSV is often called the "hexcone model" while HSL is often called the "bi-hexcone model"
, are considered fully saturated – conflict with the intuitive notion of color purity, often a conic or bi-conic solid is drawn instead, with what this article calls chroma as its radial dimension, instead of saturation. Confusingly, such diagrams usually label this radial dimension "saturation", blurring or erasing the distinction between saturation and chroma. As described below, computing chroma is a helpful step in the derivation of each model. Because such an intermediate model – with dimensions hue, chroma, and HSV value or HSL lightness – takes the shape of a cone or bicone, HSV is often called the "hexcone model" while HSL is often called the "bi-hexcone model"
HSL cylinder

Hue and HSL lightness against chroma